1. About
1.1 About siden finner du i menyen til venstre: PAGES → ABOUT.

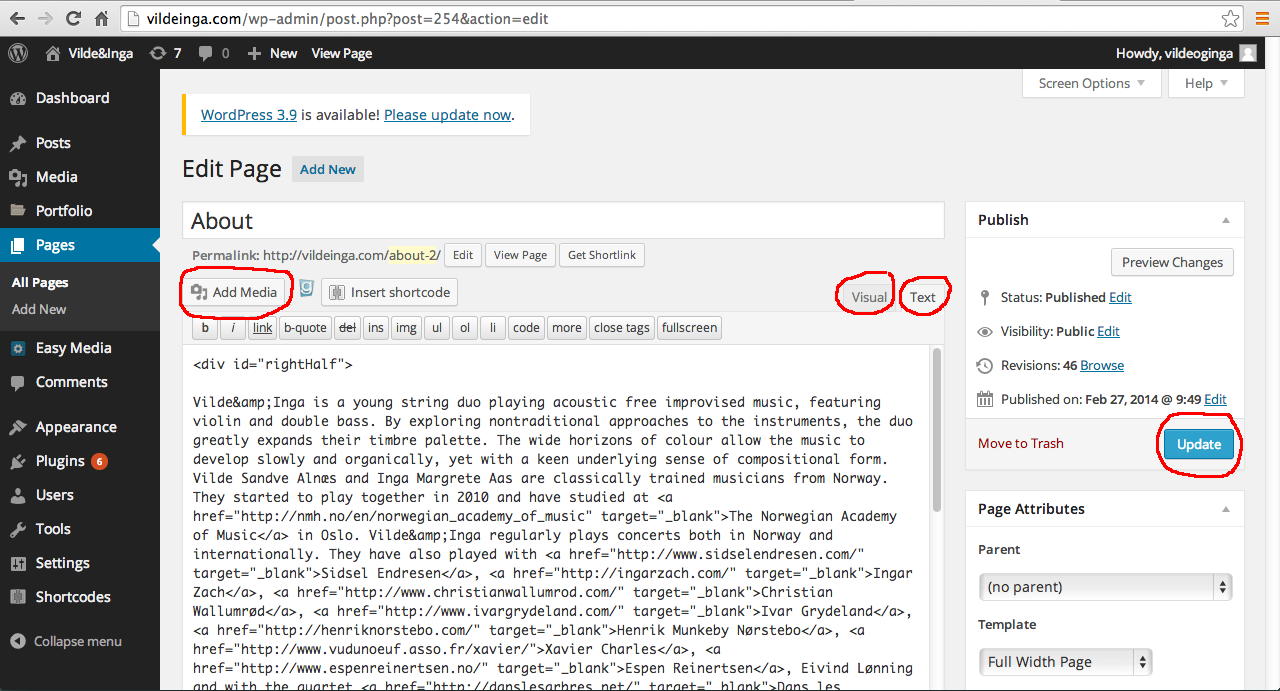
1.2 De fire viktigste knappene å forholde seg til her er:
- 1.3 Add Media
- 1.4 Visual
- 1.5 Text
- 1.6 Update
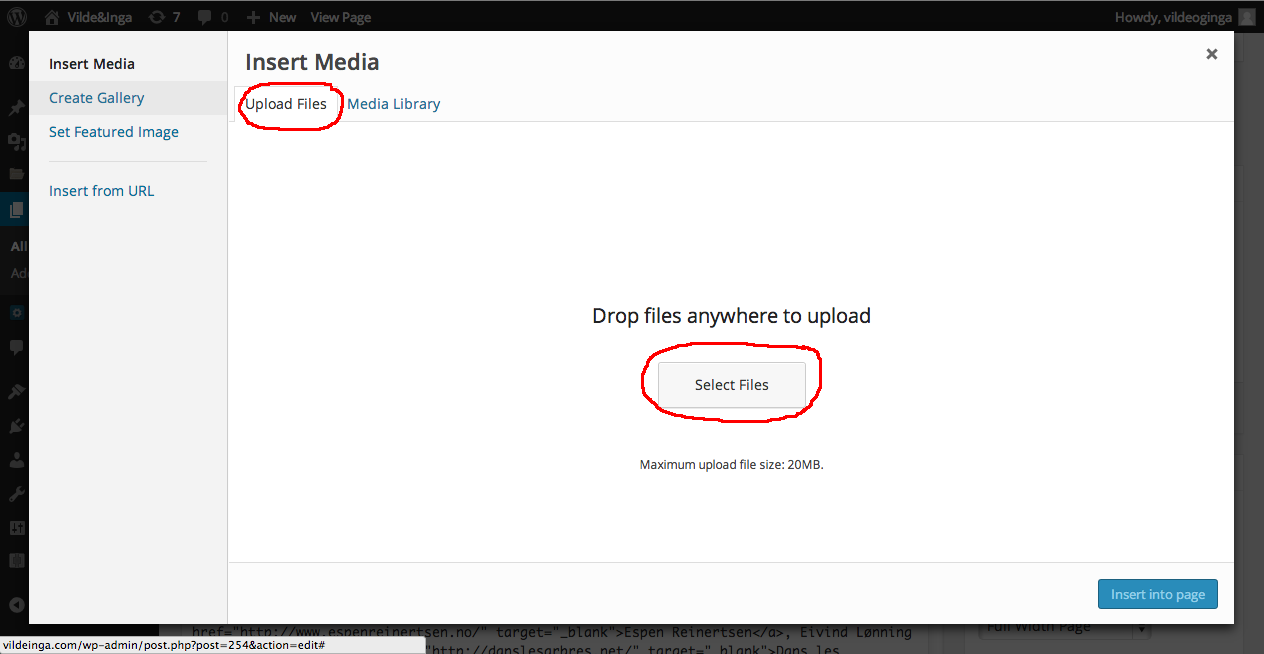
1.3 Add Media
→ Her laster man opp bilder/video.
Upload files → fra maskinen.
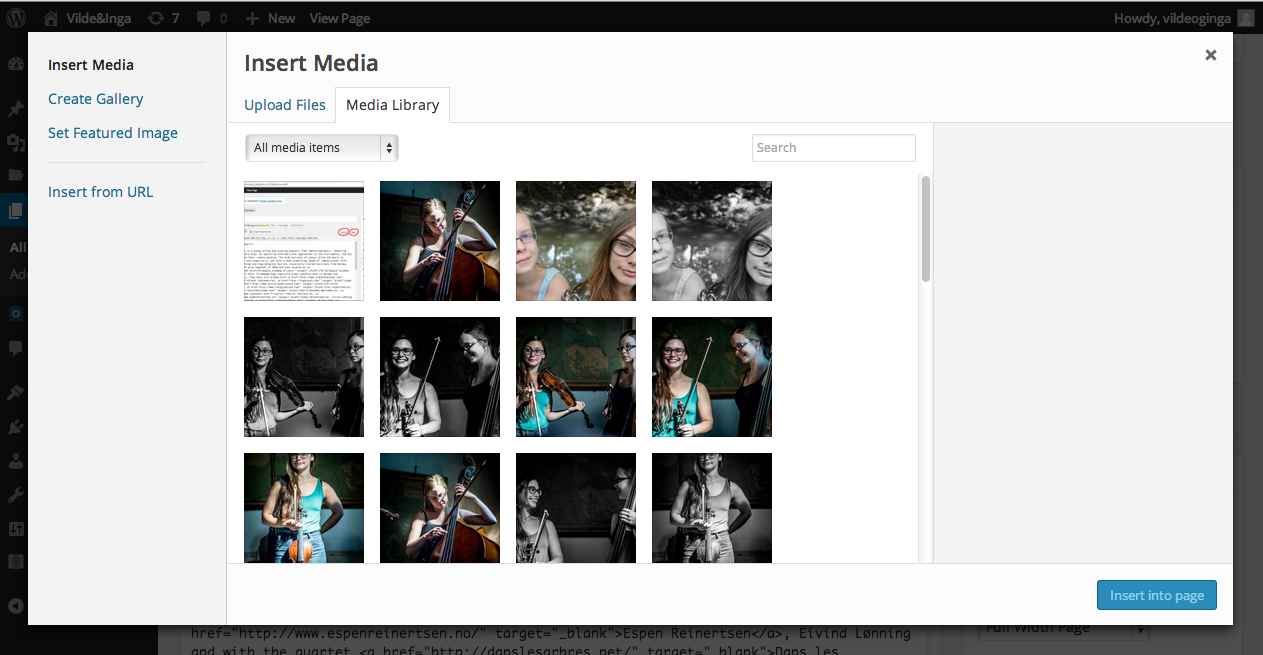
Media Library → finn bilder du allerede har lastet opp.
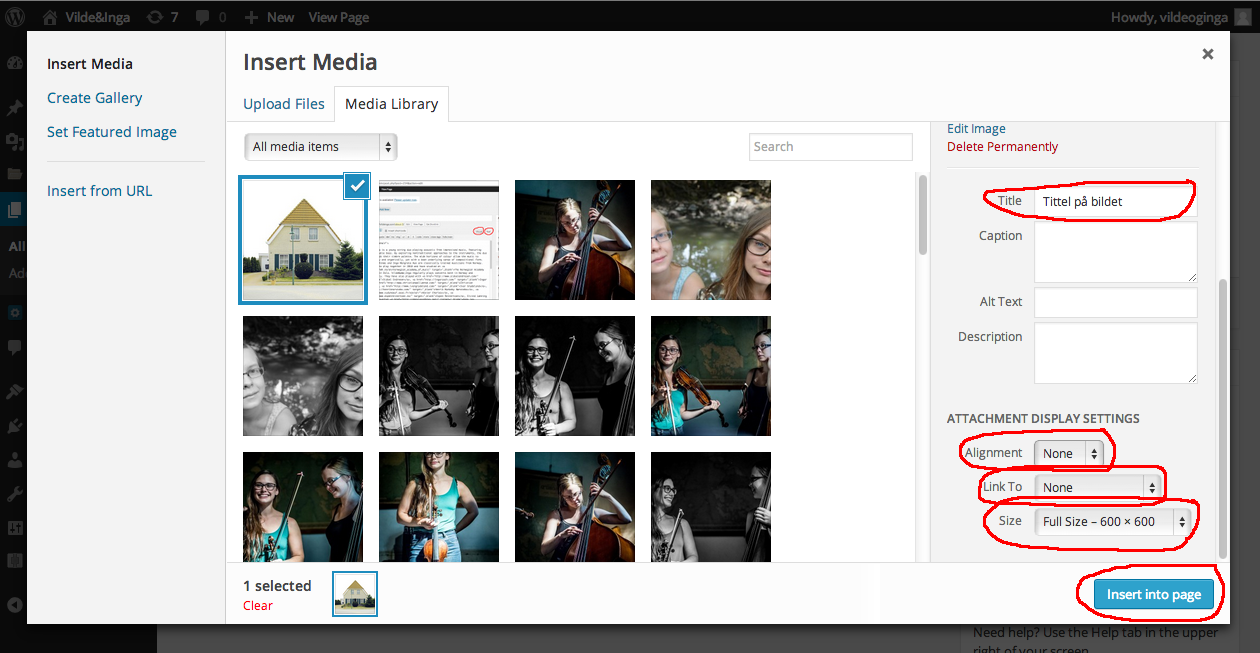
Når du har valgt bildet er det noen innstillinger du kan gjøre.
- Title → Valgfritt, men kan være fint å ha for huske det igjen senere.
- Alignment → “None” da får bildet står for seg selv, “left – right og center” da aligner bildet seg til tekst som er i nærheten. Dette kan være fint noen steder også , det må dere bare prøve om dere vil. Om du prøver noe og det ikke blir fint, er det bare å å gå inn på bildet igjen og forandre på innstillingene.
- Link To → Dette er om bildet skal være klikkbart eller ikke.
Media File → er å se bildet i nettleseren i orginal størrelse.
Attachment Page → er bildefremvisnings siden til denne siden. Anbefaler å ikke bruke dette når jeg ikke har gjordt dette klar til bruk.
Custom URL → er om du vil linke bildet til et spesielt sted.
- Update → er save-knappen.
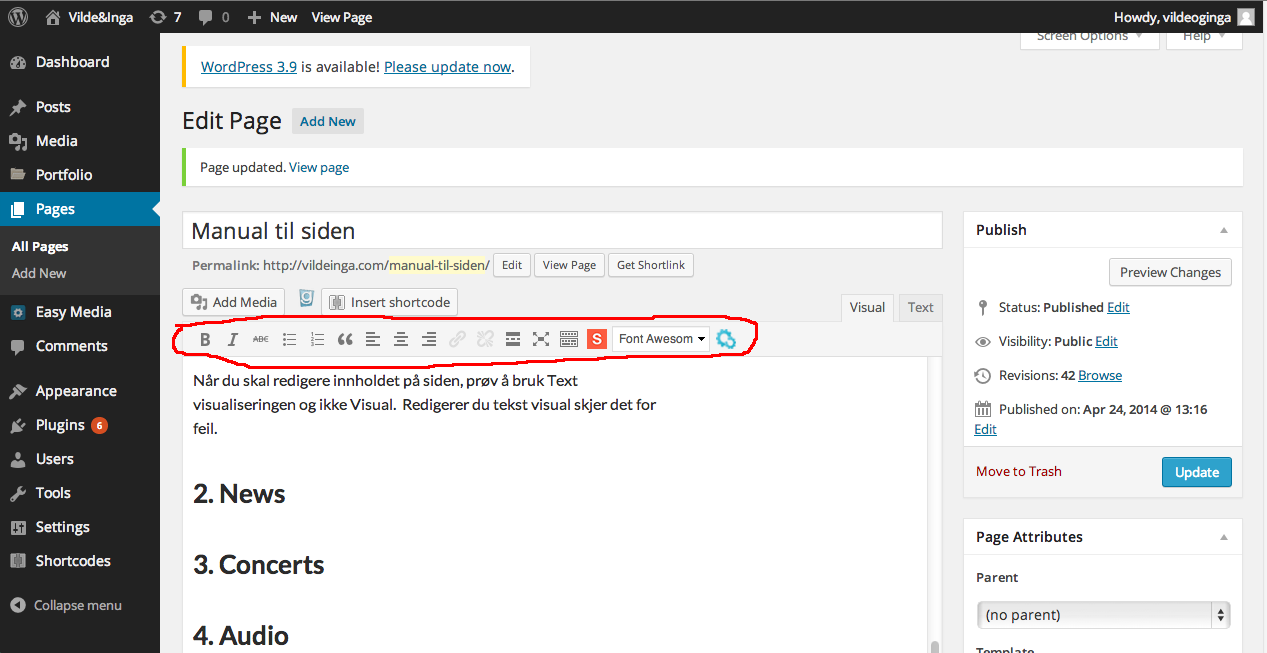
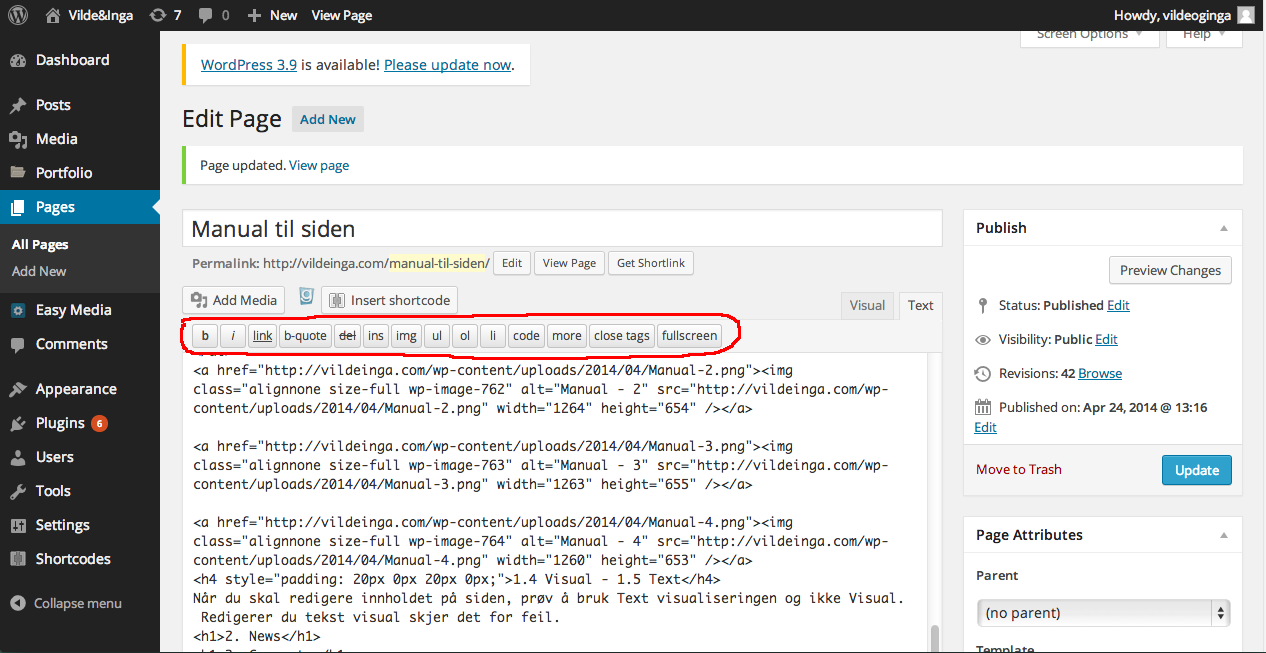
1.4 Visual – 1.5 Text
Når du skal redigere innholdet på siden, prøv å bruk Text visualiseringen og ikke Visual. Redigerer du tekst visual skjer det for feil. Når du er i visual fanen har du en linje med verktøy over, hvor du kan gjøre enkle grep som markere tekst og trykke på link-knappen for å lage en link, side-justere tekst, lage lister og annet. Når du er i text fanen har du samme verktøyene over som i Visual, bare de strippet ned til “kode”. Det er samme hvilken fane du er i for å bruke verktøyene.


1.6 Update
Husk å lagre forandringene du har gjordt!
Du kan også bruke “preview changes” knappen for å se forandringene før du lagrer.
2. News
2.1 News siden finner du i menyen til venstre: POSTS
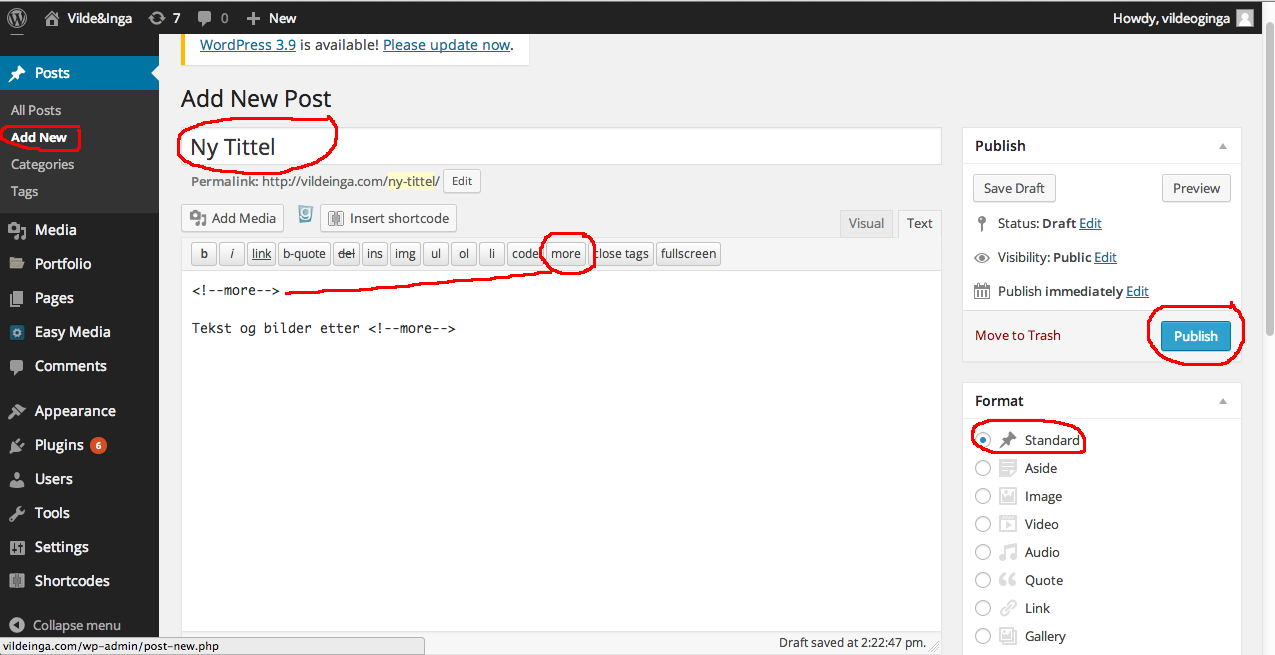
2.2 For å lage en ny nyhet trykker du på “Add New” under posts.
2.3 Selve redigeringssiden er nesten helt lik som PAGES, så mye fungerer likt og er som forklart over. Det som er nytt til nyhetssakene og som du må gjøre er:
- 2.4 More
- 2.5 Categories
- 2.6 Featured Image
2.4 More
Denne linjen gjør slik at alt innholdet i nyhetssaken ikke vises før du har trykket deg inn på nyheten. På news-archive siden ser man at bare tittel og bildet ( som er featured image ) vises, resten ser du når du trykker inn. Så det første du gjør før du legger inn bilder eller skriver noe er å trykke på “more” knappen i verktøyslinjen. Eller skriver det inn manuelt i Text fanen.
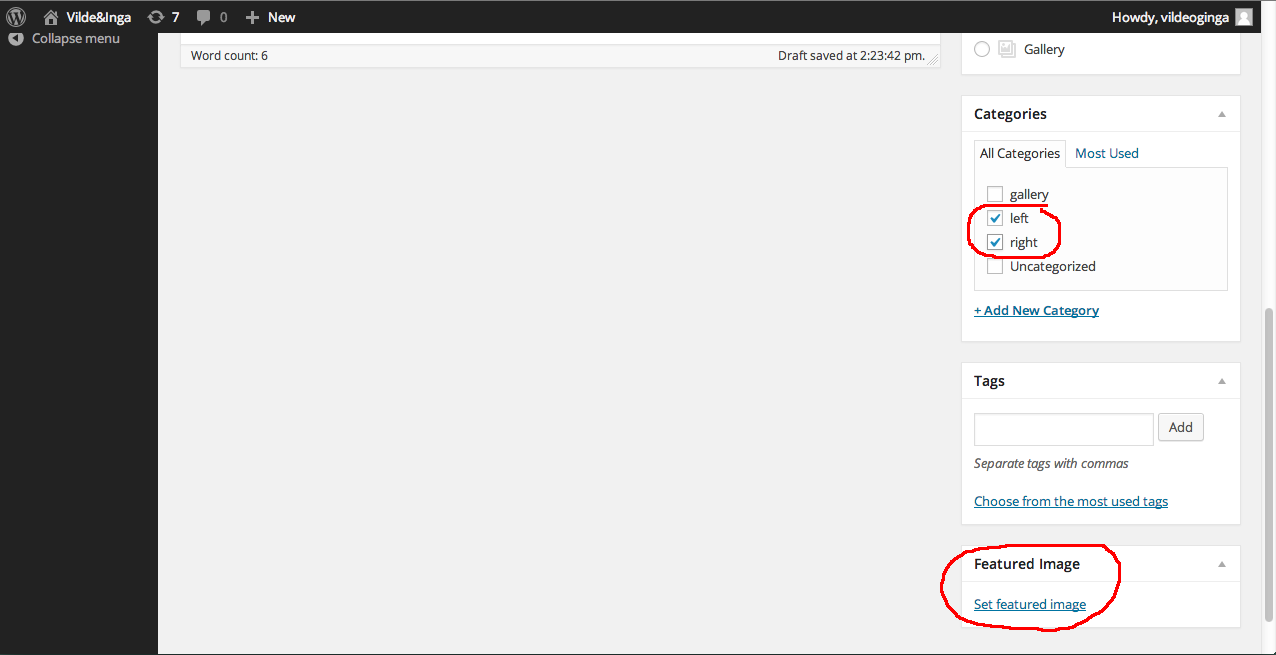
2.5 Categories
Her må du velge left ELLER right alt ettersom på hvilke siden den neste nyheten bør komme.
2.6 Featured Image
Dette er bildet som vises på news-archive veggen og på venstre siden når du er inne på en nyhetssak. Viktig at det er noe er her. Ser bedre ut. Bildet lastet opp på samme måte som med ADD MEDIA funksjonen forklart over.


3. Concerts
3.1 Concerts siden finner du i menyen til venstre: PAGES → CONCERTS.
3.2 Her MÅ du redigere innholdet i TEXTS fanen.
3.3 Først linjen <div id=”leftHalfsingle”>[ easy-media cat=”7″ col=”3″ align=”center” ]</div> skal du ikke gjøre noe med her!
Forklaring på det er: <div id=”leftHalfsingle”</div> er at innholdet kommer på venstre siden, easy-media cat=”7″ er at den henter bilder fra EASY MEDIA som er en plugin du finner i menyen til venstre. Så når du skal legge til eller ta bort en konsert-plakat er det der du gjør det.
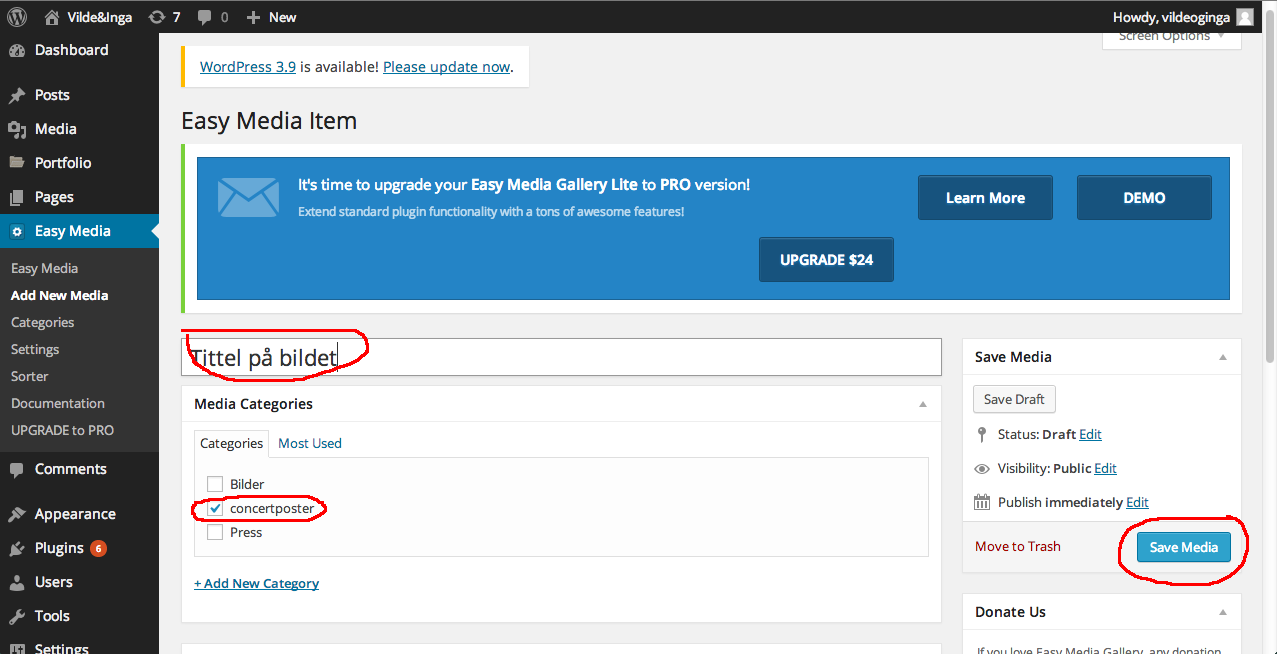
3.4 EASY MEDIA
3.5 Når du trykker på EASY MEDIA får du en oversikt over alle bildene som er lastet opp på siden fra før av og det står hvilken kategori de ligger i.
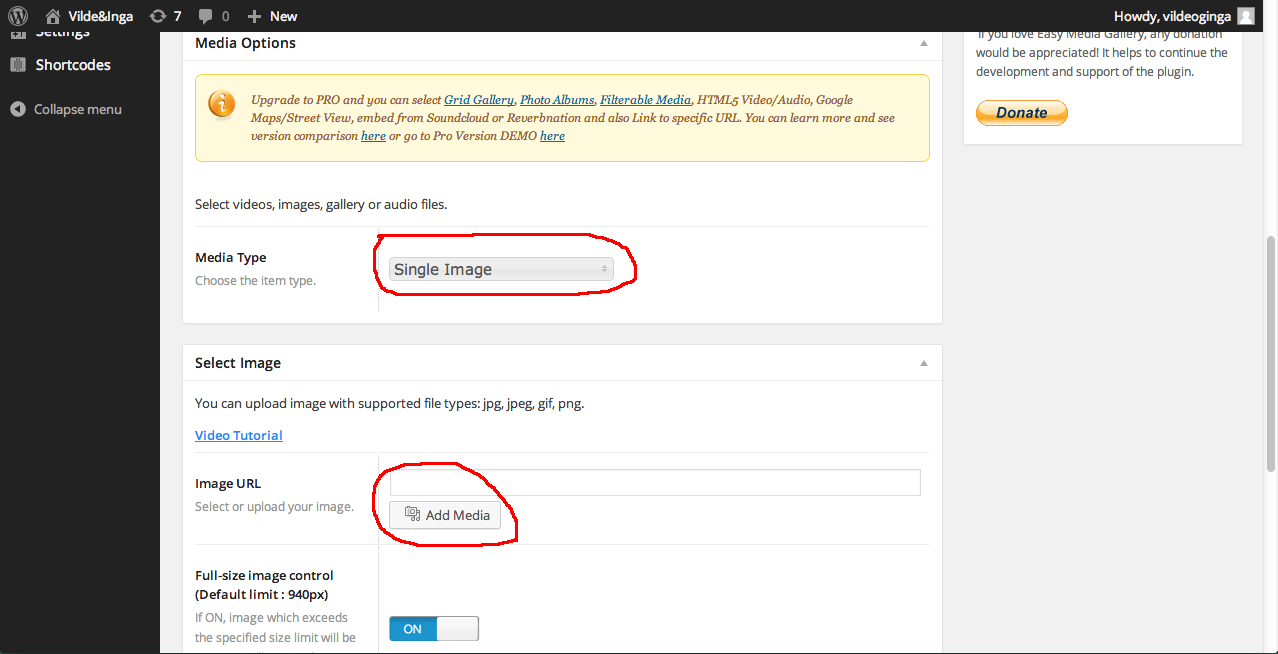
For å legge til nytt bildet for Concerts siden trykker du Add New Media → Skriver inn tittel → velger concertposters kategorien → Media Type – Single image %rarr; laster opp et bilde → og trykker save media. Da vil bildet automatisk legge seg til på Concerts.


3.5 Legge til en upcoming / previous konsert.
I text redigeringsvinduet!
Her må du bare kopiere en liten bit kode med tekst og bytte ut innholdet.
Alt mellom <tr> og </tr> er en konsert. Så for å legge til en konsert kopier dette:
<tr>
<td style=”font-size: 14px;”>DATO</td>
<td>STED</td>
</tr>
bytt dato og sted og lim det inn over den konserten du vil det skal komme.
4. Audio
4.1 Audio siden finner du i menyen til venstre: PAGES → AUDIO.
4.2 Her må du kopiere embed-koden eller snippet fra youtube, vimeo, soundcloud eller hvor det måtte være dere har lyd eller bilde dere vil dele.
<div id=”leftHalf”>
Er til videoene
lim inn før
</div>
<div id=”rightHalf”>
Er til musikken
lim inn før
</div>
5. Photos
5.1 Photos siden finner du i menyen til venstre: PAGES → PHOTOS.
5.2 For å legge til bilder her gjør dere det via EASY MEDIA plugin i menyen til venstre på samme måte som konsertplakater på concerts siden. Eneste forskjellen her er at dere må huke av kategorien “Bilder” når dere laster opp et bilde og ikke concertposter. Da kommer bildet automatisk ut på Photos siden.
6. Press
info kommer…